切换主题
svg 转 font 字体方案
字数
20801 字
阅读时间
128 分钟
在我们做项目的时候,通常会有一些 icon 图标,如下图:  这些图标,如果不跟设计师说,设计师会给 png 图。但是视觉规范里面,一般都会对这些图标加一些 hover,active 态,还会改变大小。如下图:
这些图标,如果不跟设计师说,设计师会给 png 图。但是视觉规范里面,一般都会对这些图标加一些 hover,active 态,还会改变大小。如下图: 
所以一般来说这些图标有以下需求:
- 可以修改大小,不要有锯齿
- 修改颜色
所以给 png 的话很难办到一张图可以做到以上的需求,一般会叫视觉出 svg。通过 svg,一般会有三种使用的方案:
- 转化为 font 字体,通过 font-size 去改变大小,color 去改变颜色
- 使用 svg-sprite-loader
- 使用 react-svg,可看 https://xiaozhuanlan.com/topic/1527689043, 这篇文章
现在介绍第一种方案,svg 生成 font 字体方案。然后通过 class 来引入图标。 原理是:我们 css 可以识别系统内的各种字体的,通过 font-family 来引入,所以我们也可以自定义一套字体用 @font-face,所以就有一种设想,我们把设计师给的一整套 icon 当成字体库,每个字都有对应编码,也就是说每个图标都有对应的编码。 具体可看: https://www.dazhuanlan.com/2019/10/17/5da8546b505cf/, 这篇文章。
现在业界常用的生成 web font 字体的网站有两个,一个是 iconMoon, 一个是阿里巴巴图标库的 iconfont,都大同小异,我们今天就来介绍 iconMoon 网站的用法和在项目中的用法。
以下是步骤:
这是设计师给的 svg

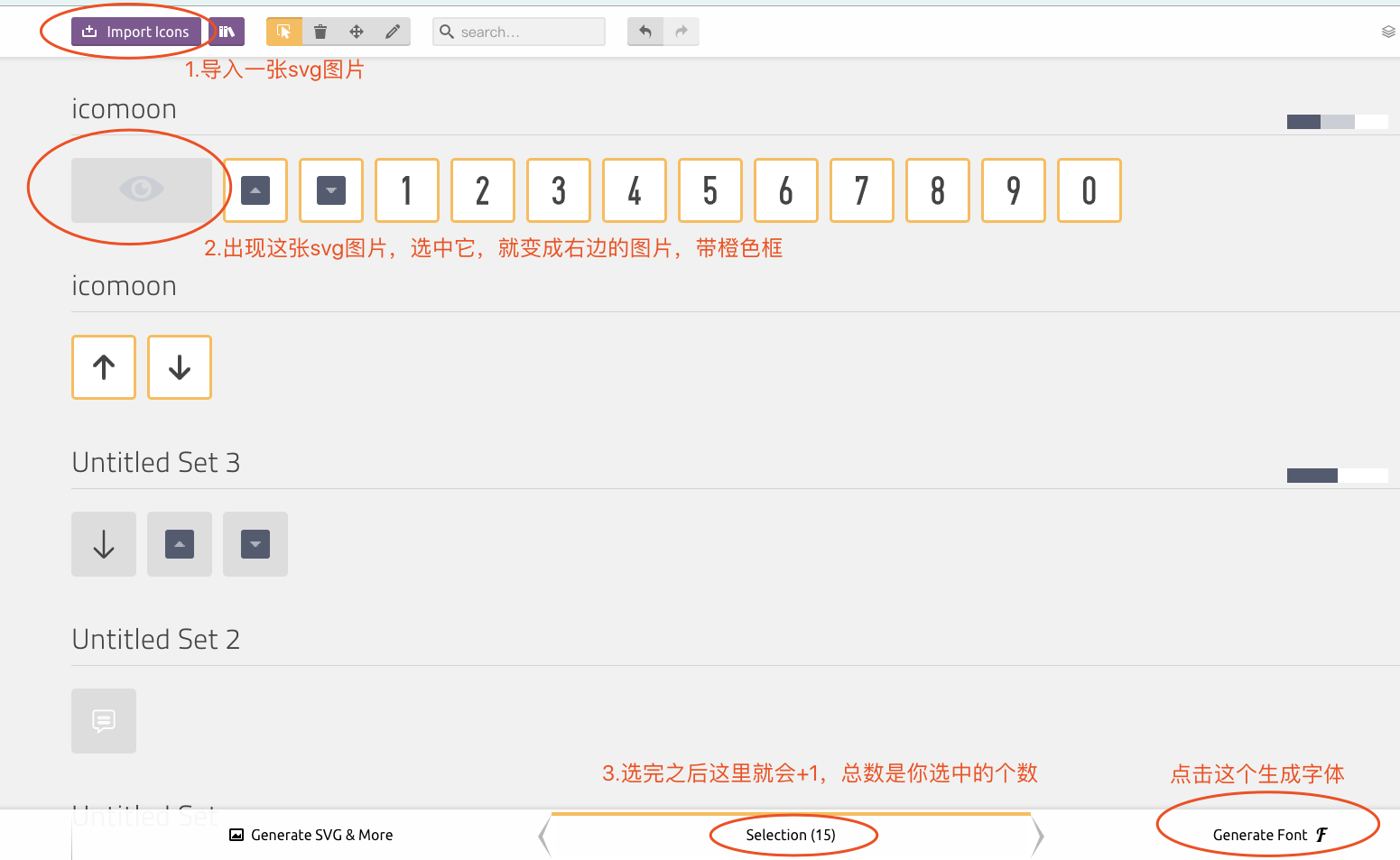
要转为 font 的 css 方案,这个网站可以自定义 font https://icomoon.io/app/#/select, 注意以下的画圈的地方

可以导入多选图片,也可以拖进去几张图片,一起上传
导进去之后可以看到出现了设计师做的图标,这时候要选中你要做出字体的 svg 图标
选中多少个下面的 selection 就有多少个,比如上面那张图的 15 个,点击右边的 cenerate Font 就可以跳到下面这个界面

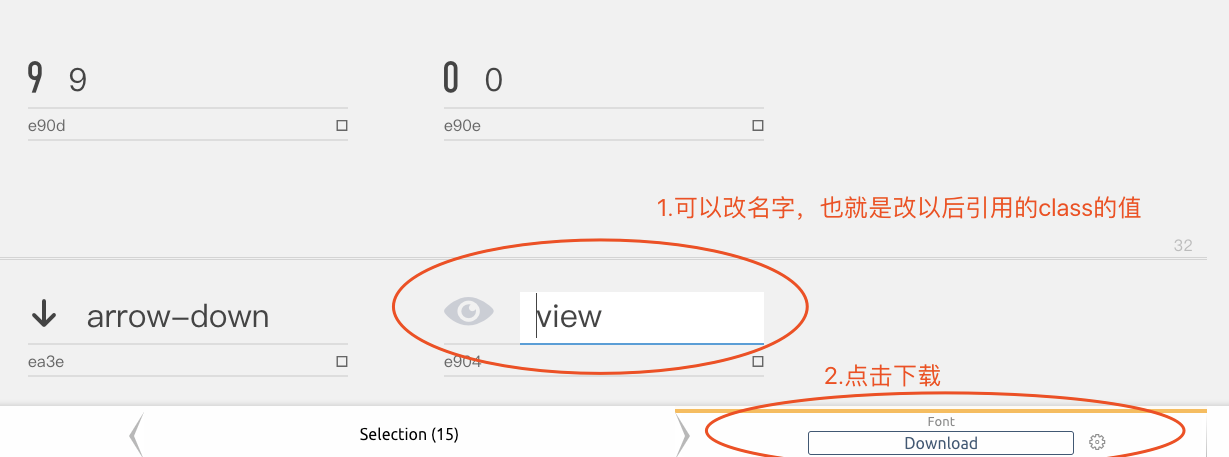
在这个界面可以修改每个图片的名字,以后就是 class 的名了,改完之后就点击 download
在我们做项目的时候,通常会有一些 icon 图标,如下图: 这些图标,如果不跟设计师说,设计师会给 png 图。但是视觉规范里面,一般都会对这些图标加一些 hover,active 态,还会改变大小。如下图:
所以一般来说这些图标有以下需求:
- 可以修改大小,不要有锯齿
- 修改颜色
所以给 png 的话很难办到一张图可以做到以上的需求,一般会叫视觉出 svg。通过 svg,一般会有三种使用的方案:
- 转化为 font 字体,通过 font-size 去改变大小,color 去改变颜色
- 使用 svg-sprite-loader
- 使用 react-svg,可看 https://xiaozhuanlan.com/topic/1527689043, 这篇文章
现在介绍第一种方案,svg 生成 font 字体方案。然后通过 class 来引入图标。 原理是:我们 css 可以识别系统内的各种字体的,通过 font-family 来引入,所以我们也可以自定义一套字体用 @font-face,所以就有一种设想,我们把设计师给的一整套 icon 当成字体库,每个字都有对应编码,也就是说每个图标都有对应的编码。 具体可看: https://www.dazhuanlan.com/2019/10/17/5da8546b505cf/, 这篇文章。
现在业界常用的生成 web font 字体的网站有两个,一个是 iconMoon, 一个是阿里巴巴图标库的 iconfont,都大同小异,我们今天就来介绍 iconMoon 网站的用法和在项目中的用法。
以下是步骤:
这是设计师给的 svg
要转为 font 的 css 方案,这个网站可以自定义 font https://icomoon.io/app/#/select, 注意以下的画圈的地方
可以导入多选图片,也可以拖进去几张图片,一起上传
导进去之后可以看到出现了设计师做的图标,这时候要选中你要做出字体的 svg 图标
选中多少个下面的 selection 就有多少个,比如上面那张图的 15 个,点击右边的 cenerate Font 就可以跳到下面这个界面
在这个界面可以修改每个图片的名字,以后就是 class 的名了,改完之后就点击 download
 Ryan.G
Ryan.G